WordPress上でのメディア管理すると格納されるディレクトリ【wp-content】がURLの表示されるのってテンション下がりま…
これを固有のものに変更するのも目的のひとつに置いておきます。
WordPress上でのメディア管理すると格納されるディレクトリ【wp-content】がURLの表示されるのってテンション下がりま…
これを固有のものに変更するのも目的のひとつに置いておきます。
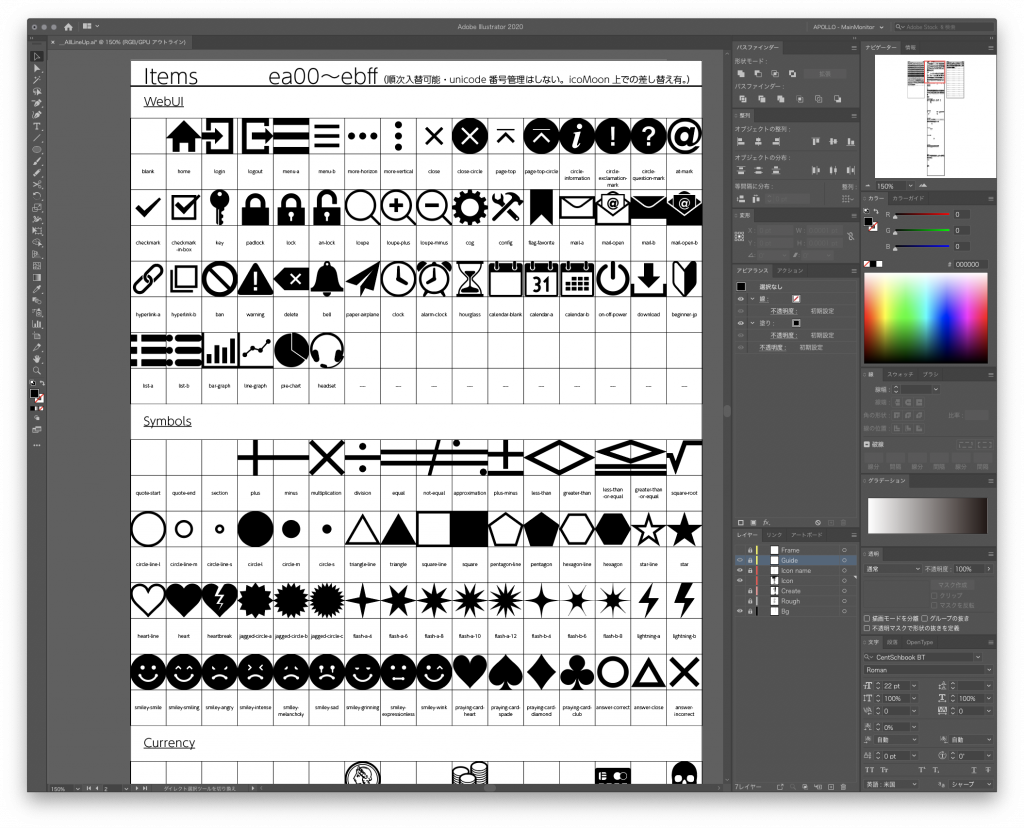
2020年じゃあもう古いとか言われてしまうのかもしれませんが、fontsetが簡単に作れるicoMoonでオリジナルのWebIconの制作を改めて進めています。
icoMoonは、SVGでの保存形式であればサクッと作れるため、めちゃくちゃ重宝してるサービスです。
20年以上も前からベクトルデータ(Adobe Illustrator)への信用度が高いため、Web上でのSVGファイルの使用価値が高いのはとても嬉しいことです♪
汎用性も含め様々なカテゴリのアイコンを用意しておきたいのですが、使用箇所が淡い背景色 or 濃い背景色というだけで、線が映えるか白抜きが映えるかなどで、ベストなチョイスはどうなのかと、、アイコンデザイン中は頭がぐるぐるしてたりで…

また個人的な思いではあるのですが、アイコンのデザインというのは幾何学的というのか、あまりフリーハンドで形成されていないほうが美しと考えているため、純粋な直線と正円の構成でクリアできるものはクリアを試みています。(無理そうなものもありますが…)
なるべく正四角形内いっぱいに表現することも意識することも忘れず、個性も強くせず、そういうアイコンに私はなりたい。。